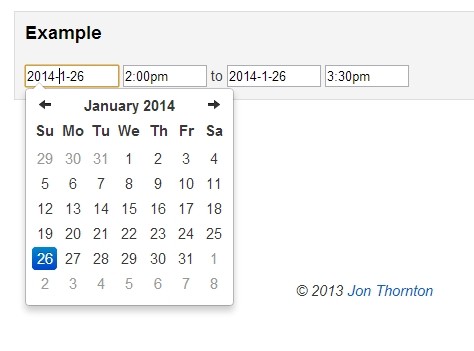
Jquery Calendar Example
Update three select controls to match a datepicker selection function updateSelecteddates selectedMonth. Jquer. in is the unofficial jquery plugins Repository where you can fidn responsive, parallax, typography, lightbox scripts for your website. This example illustrates the basic functionality of Kendo UI Drag Drop component which provides a crossbrowser, touchfriendly way to handle mouse and touch drag. Unheap is a repository for browsing staying on top of the latest jQuery plugins and JavaScript scripts. Extend Bootstrap with Bootstrap Form Helpers date picker jQuery plugins. In the following example, Ive added some html elements with jQuery, then assigned some data to them again with jQuery. I cant figure out why p1. Metro JS Metro Live Tiles and more Modern UI tools for j. Query Drew Greenwell. Metro JS is a Java. Script plugin for j. Query developed to easily enable Metro interfaces on the web. This release focuses on Live Tiles, the Application Bar and Theming. Its early in the development phase, but all features should work on at least IE7WinWin. JrE4L8PxW8/UaCJr486H3I/AAAAAAAAAqM/7ZRFmjYj2Mc/s1600/myevents.png' alt='Jquery Calendar Example' title='Jquery Calendar Example' /> Phone, Firefox, Chrome, Android, Opera, and SafariOSXi. OS. Want to make a Me tile or a People tile like you see on Windows Phone for your websiteExplore the example of HTML5 calendar widget, included in Kendo UI Web, to find how easy it is to add a calendar to your website or web app. Download. datepicker. Query, Javscript files, CSS files, images, examples and instructions. Changelog 22. 05. CjzdPl7W5c/UP0KtpiOsQI/AAAAAAAAF3s/LGkQTwUmKxs/s640/jQuery_Full_Caledar_Plugin.PNG' alt='Jquery Calendar Example' title='Jquery Calendar Example' />
Phone, Firefox, Chrome, Android, Opera, and SafariOSXi. OS. Want to make a Me tile or a People tile like you see on Windows Phone for your websiteExplore the example of HTML5 calendar widget, included in Kendo UI Web, to find how easy it is to add a calendar to your website or web app. Download. datepicker. Query, Javscript files, CSS files, images, examples and instructions. Changelog 22. 05. CjzdPl7W5c/UP0KtpiOsQI/AAAAAAAAF3s/LGkQTwUmKxs/s640/jQuery_Full_Caledar_Plugin.PNG' alt='Jquery Calendar Example' title='Jquery Calendar Example' /> Metro JS makes it easy Whats on this page. TileoptionsFeatures. Full future proof hardware acceleration for browsers that support it now and those that will in the future. Free Metro JS is licensed under the MIT License. An advanced Theme Generator to create custom layouts and accent colors. Uses Modenizr if already available or built in capability checking via the same methods if not. All tile modes support swapping content with images or html at random or sequentially from an arraycarousel tile mode to slide through any number of tile faces in arbitrary directionsslide tile mode to stop at an arbitrary number of points to reveal or slide with the tile face behind it e. Me tile, or the animated clouds on the projects pageflip tile mode to flip between two tile facesflip list tile mode to flip any number of tiles in sequence or at custom intervals to create mosaics and other unique content presentations e. People tile or the color strip, skills tile, and the hover list on the home pageAnatomy of a live. Jquery Calendar Example' title='Jquery Calendar Example' />Tile. A minimal tile HTML structure. Tile. lt script. Live tiles can contain anything. The default hierarchy for image swapping is tile div a img or tile div img, but those selectors can be customised using the options below. Basic Example. For a more fully featured demo, check out the fiddle around section or the home page. The Code. lt div classtiles blue tile group four wide. Tiles data modeflip list data delay2. Static tiles can take advantage of theming toolt p. NOTE The default options for each live. Tile are being pulled from the data attributes. Tile. lt script. Fiddle Around More ExamplesChoose any link below to openedit a JS Fiddle demonstration on this page. Check out the home page to see Metro JS in action. Tile OptionsNamebounce. Directions. Data Attributedata bounce dir. Typestring or array. Microsoft Word Urdu Font. Description. Controls the direction that a tile will bounce or tilt in. A click or tap must fall within the region of the option chosen unless the previous region is an as in the the example below. Supported modescarousel, fade, flip, slide, none. Default ValueallOptionsall, edges, corners,, c, tl, tr, bl. Example. Example of different bounce. Directions optionsbouncybouncybouncyNameauto. Ani. Direction. Typeboolean. Description. NOTE auto. Ani. Direction is specific to the goto method of carousel mode. By default, whenever goto is called Metro. JS will animate forward or backwards based on the index of the tile face being animated to. If auto. Ani. Direction is false, the data ani direction property of that face or the default value for the tile will be used. Supported modescarousel. Default Valuetrue. Exampleexample auto. Ani. Direction. Tilegoto, index next, auto. Ani. Direction false. Nameanimation. Complete. Typefunction. Descriptionfired by by all modes when an animation has finished. Jamaican Gps Voice Morgan there. Complete after all tile animations have completed. The this context is the current tile. Supported modescarousel,fade,flip,flip list,slide. Default Valuefunction tile. Data, front, back Exampleanimation. Complete example. Tile. mode flip. Complete functiontile. Data, front, back. Data. loop. Count times. Swap modules are used to make it easier to swap content out at specific intervals. You can set the swap option data swapimage and either the front. Images or back. Images property to activate the image module. If youre calling. Lansweeper License Key Report'>Lansweeper License Key Report. Tile for a batch of tiles you can use data swap frontimage or data swap backimage. Additionally, some of the initial options for the html. Swap object. like in this example. Tile. swap html,image. Content some html content, lt p i dont want random lt p. Is. Random false. Images. src img. Swap front. Is. Random true. Namefront. Images. Typestring or array. Description. An array of image objects that are applied to the front tile. This list is used to pull new images when animations complete. Supported modescarousel,fade,flip,flip list,slide. Default Value Exampleexample front. Images declaration. Tile. front. Images src koala. Nameback. Images. Typestring or array. Description. An array of image objects that are applied to the back tile. This list is used to pull new images when animations complete. Supported modescarousel,fade,flip,flip list,slide. Default Value Exampleexample back. Images declaration. Tile. back. Images src koala. Swap modules are used to make it easier to swap content out at specific intervals. You can set the swap option data swaphtml and either the front. Content or back. Content property to activate the html module. If youre calling. Tile for a batch of tiles you can use data swap fronthtml or data swap backhtml. Additionally, some of the initial options for the html. Swap object. like in this example. Tile. swap html,image. Content some content, i lt strong dontlt strong want random. Images. src img. Is. Random true, this is global. Swap front. Is. Random false this is only on the html swap. Use these methods to get extra control over a tiles behaviorNamegoto. Data Attribute. live. Tilegoto, indexTypefunction. Description. Move the carousel to the slide index specified. You can additionally specify a delay, auto. Ani. Direction, animation. Direction and direction option. Note The delay, animation. Direction and direction options are not persisted when they are passed to goto. To set persistent values for these options, set them via the data object. Live. TileSupported modescarousel. Default Valuenext. Optionsoptional, next, prev, Example. Tilegoto. Tilegoto, next. Tilegoto, prev. Tilegoto, 1. Direction. live tile. Tilegoto, index 1, animation. Direction backward. Bar. application. Bar creates a nested container to house navigation options and additional settings. The basic premise is that a container lt footer on this site is fixed to the bottom of the window or to the bottom of the document when position fixed is not supported. You can use the. The application. Bar also contains a series of metro icons that you can reuse to get the same effect as an appbar on Windows Phone. These classes are part of a sprite sheet and are used by adding a specific sprite class to a descendant of the appbar buttons class. Here is a list of the sprite classes you can use. Basic Example. Example application. Bar markup and initialization code. Homelt span. Aboutlt span. Twitterlt span. Bar, metro. Js. document. Bar. Bar. preload. Alt. Base. Theme true. Keyboard true. metro. Light. Url imagesmetro. Iconslight. jpg. Dark. Url imagesmetro. Icons.
Metro JS makes it easy Whats on this page. TileoptionsFeatures. Full future proof hardware acceleration for browsers that support it now and those that will in the future. Free Metro JS is licensed under the MIT License. An advanced Theme Generator to create custom layouts and accent colors. Uses Modenizr if already available or built in capability checking via the same methods if not. All tile modes support swapping content with images or html at random or sequentially from an arraycarousel tile mode to slide through any number of tile faces in arbitrary directionsslide tile mode to stop at an arbitrary number of points to reveal or slide with the tile face behind it e. Me tile, or the animated clouds on the projects pageflip tile mode to flip between two tile facesflip list tile mode to flip any number of tiles in sequence or at custom intervals to create mosaics and other unique content presentations e. People tile or the color strip, skills tile, and the hover list on the home pageAnatomy of a live. Jquery Calendar Example' title='Jquery Calendar Example' />Tile. A minimal tile HTML structure. Tile. lt script. Live tiles can contain anything. The default hierarchy for image swapping is tile div a img or tile div img, but those selectors can be customised using the options below. Basic Example. For a more fully featured demo, check out the fiddle around section or the home page. The Code. lt div classtiles blue tile group four wide. Tiles data modeflip list data delay2. Static tiles can take advantage of theming toolt p. NOTE The default options for each live. Tile are being pulled from the data attributes. Tile. lt script. Fiddle Around More ExamplesChoose any link below to openedit a JS Fiddle demonstration on this page. Check out the home page to see Metro JS in action. Tile OptionsNamebounce. Directions. Data Attributedata bounce dir. Typestring or array. Microsoft Word Urdu Font. Description. Controls the direction that a tile will bounce or tilt in. A click or tap must fall within the region of the option chosen unless the previous region is an as in the the example below. Supported modescarousel, fade, flip, slide, none. Default ValueallOptionsall, edges, corners,, c, tl, tr, bl. Example. Example of different bounce. Directions optionsbouncybouncybouncyNameauto. Ani. Direction. Typeboolean. Description. NOTE auto. Ani. Direction is specific to the goto method of carousel mode. By default, whenever goto is called Metro. JS will animate forward or backwards based on the index of the tile face being animated to. If auto. Ani. Direction is false, the data ani direction property of that face or the default value for the tile will be used. Supported modescarousel. Default Valuetrue. Exampleexample auto. Ani. Direction. Tilegoto, index next, auto. Ani. Direction false. Nameanimation. Complete. Typefunction. Descriptionfired by by all modes when an animation has finished. Jamaican Gps Voice Morgan there. Complete after all tile animations have completed. The this context is the current tile. Supported modescarousel,fade,flip,flip list,slide. Default Valuefunction tile. Data, front, back Exampleanimation. Complete example. Tile. mode flip. Complete functiontile. Data, front, back. Data. loop. Count times. Swap modules are used to make it easier to swap content out at specific intervals. You can set the swap option data swapimage and either the front. Images or back. Images property to activate the image module. If youre calling. Lansweeper License Key Report'>Lansweeper License Key Report. Tile for a batch of tiles you can use data swap frontimage or data swap backimage. Additionally, some of the initial options for the html. Swap object. like in this example. Tile. swap html,image. Content some html content, lt p i dont want random lt p. Is. Random false. Images. src img. Swap front. Is. Random true. Namefront. Images. Typestring or array. Description. An array of image objects that are applied to the front tile. This list is used to pull new images when animations complete. Supported modescarousel,fade,flip,flip list,slide. Default Value Exampleexample front. Images declaration. Tile. front. Images src koala. Nameback. Images. Typestring or array. Description. An array of image objects that are applied to the back tile. This list is used to pull new images when animations complete. Supported modescarousel,fade,flip,flip list,slide. Default Value Exampleexample back. Images declaration. Tile. back. Images src koala. Swap modules are used to make it easier to swap content out at specific intervals. You can set the swap option data swaphtml and either the front. Content or back. Content property to activate the html module. If youre calling. Tile for a batch of tiles you can use data swap fronthtml or data swap backhtml. Additionally, some of the initial options for the html. Swap object. like in this example. Tile. swap html,image. Content some content, i lt strong dontlt strong want random. Images. src img. Is. Random true, this is global. Swap front. Is. Random false this is only on the html swap. Use these methods to get extra control over a tiles behaviorNamegoto. Data Attribute. live. Tilegoto, indexTypefunction. Description. Move the carousel to the slide index specified. You can additionally specify a delay, auto. Ani. Direction, animation. Direction and direction option. Note The delay, animation. Direction and direction options are not persisted when they are passed to goto. To set persistent values for these options, set them via the data object. Live. TileSupported modescarousel. Default Valuenext. Optionsoptional, next, prev, Example. Tilegoto. Tilegoto, next. Tilegoto, prev. Tilegoto, 1. Direction. live tile. Tilegoto, index 1, animation. Direction backward. Bar. application. Bar creates a nested container to house navigation options and additional settings. The basic premise is that a container lt footer on this site is fixed to the bottom of the window or to the bottom of the document when position fixed is not supported. You can use the. The application. Bar also contains a series of metro icons that you can reuse to get the same effect as an appbar on Windows Phone. These classes are part of a sprite sheet and are used by adding a specific sprite class to a descendant of the appbar buttons class. Here is a list of the sprite classes you can use. Basic Example. Example application. Bar markup and initialization code. Homelt span. Aboutlt span. Twitterlt span. Bar, metro. Js. document. Bar. Bar. preload. Alt. Base. Theme true. Keyboard true. metro. Light. Url imagesmetro. Iconslight. jpg. Dark. Url imagesmetro. Icons.